{tocify} $title={Table of Contents}
Introduction
Logic app does support transformation using Liquid Map. Using Liquid map we can transform json-json, xml-json , json-csv etc.
Fundamentals of Liquid map with Json-Json example is covered in following post-
In this post, let's see how to transform xml to json and also how to use Append and Plus function in Liquid map
Scenario
Consider you will receive details of multiple product/item in xml format over the http request and you need convert/transform it in json format.
Also you need to create list of product/item and count of product/item.
And return it as http response.
Input
<?xml version="1.0" encoding="UTF-8"?>
<Products>
<Product>
<productname>iPhone</productname>
<productid>EL123</productid>
<productcategory>Electronics</productcategory>
</Product>
<Product>
<productname>OnePlus</productname>
<productid>EL124</productid>
<productcategory>Electronics</productcategory>
</Product>
<Product>
<productname>Xioami</productname>
<productid>EL125</productid>
<productcategory>Electronics</productcategory>
</Product>
</Products>
Map
The below liquid map takes above xml as input, loops through each product in it and creates product in json format.
While doing so it assigns productname to listofitems variable and 1 to itemcount variable for first iteration, then after productname is appended with comma in between and itemcount is incremented by 1 for the rest of iteration.
In each iteration it checks if it is the last, if not then comma is added.
{
"Products":
[
{% assign listofitems = "" %}
{% assign itemCount = 0 %}
{% for item in content.Products %}
{% if forloop.first == true %}
{% assign listofitems = item.productname %}
{% assign itemCount = itemCount | Plus: 1 %}
{% else %}
{% assign listofitems = listofitems | Append: ',' | Append: item.productname %}
{% assign itemCount = itemCount | Plus: 1 %}
{% endif %}
{
"name":"{{item.productname}}",
"id":"{{item.productid}}",
"category":"{{item.productcategory}}"
}
{% if forloop.last == false %},{% endif %}
{% endfor %}
],
"ProductsSummary":
{
"listofitems":"{{listofitems}}",
"itemCount":"{{itemCount}}"
}
}
Save the map with .liquid extension.
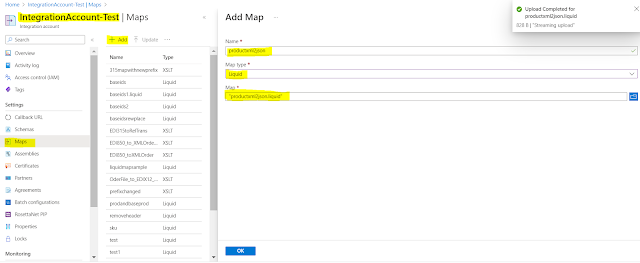
Upload the liquid map to Integration Account
In order to use the above created liquid map, it has to be uploaded in Integration Account.
Go to Integration account, select Maps from left pane then click on +Add button and upload the map, specify name and type.
Create a Logic App workflow
In the Azure search box, enter logic apps, and select Logic apps.On the Logic apps page, select Add.
Provide the basic information as Subscriptions, resource group,region, logic app name and select consumption plan.
Click on Review and create, once created - go to resource and you will be presented with templates to choose from.
Select the Blank Logic app template, the designer shows an empty workflow.
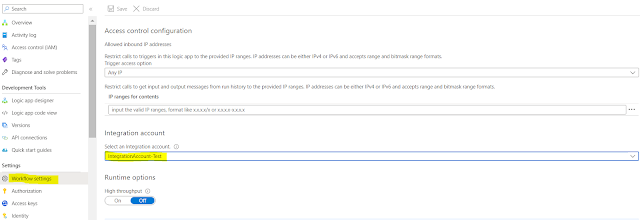
First step here would be to link the workflow with the Integration Account.
Doing so will make the map created above accessible to the workflow.
Add Http based trigger, followed by Transform XML to JSON action
to which against Content provide triggerbody as value, against Map select the map(productxml2json) which you uploaded in Integration account.
That's it, workflow is ready to use.
Testing
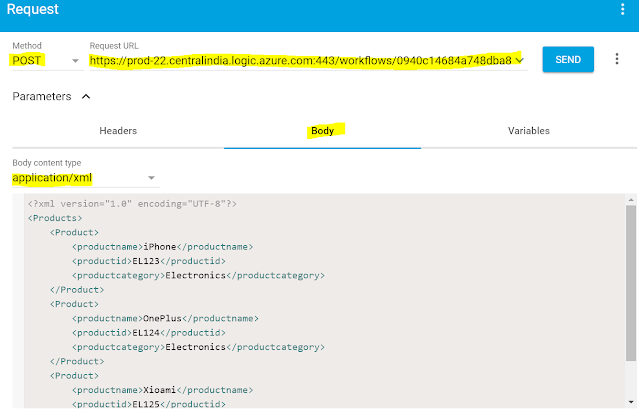
After you save the workflow, copy the url .
Now using any rest client like postman, ARC etc test it by providing the input as below
Input
Output
Summary
As can be seen from output, XML input was transformed to JSON and we saw how to use Append and Plus function in Liquid map
{
"Products": [
{
"name": "iPhone",
"id": "EL123",
"category": "Electronics"
},
{
"name": "OnePlus",
"id": "EL124",
"category": "Electronics"
},
{
"name": "Xioami",
"id": "EL125",
"category": "Electronics"
}
],
"ProductsSummary": {
"listofitems": "iPhone,OnePlus,Xioami",
"itemCount": "3"
}
}
Learn More about Logic App
- How to configure Logic App Standard workflow behind Azure APIM
- How to Query Azure Table storage from Logic App | How to filter results of Azure Table storage from Logic App
- Understanding expressions in Logic Apps | Frequently used expressions in Logic Apps | What is expressions in Logic App
- How to use Logic app Run History | How to troubleshoot Logic App workflow execution
- Logic App and Slack - Sending messages to slack channel | Logic app and slack integration | Connecting Logic App to Slack channel
- How to access Application settings fields value from Logic app Standard workflow | Using Application settings as configuration store for Logic app standard workflow
- Developing Logic app standard workflow which uses Map locally and deploying to Azure
- Developing Logic App Standard Workflow Using Visual Studio Code | Create Logic App Standard Workflow Using Visual Studio Code
- Logic App - Xml to Json using Liquid Map | Append in Liquid Map
- How to use Azure Event Grid Custom Topic | Publishing and Subscribing from Azure Event Grid Custom Topic using Logic App
- Using Azure Storage Account Table as Config Store for Logic Apps | How to read and write from Logic App to Azure Storage Account Table
- Get Logic App Name in Logic App
- Difference between Logic App Consumption and Logic App Standard
- Getting Started with Logic App Standard | Overview of Logic App Standard | Basics of Logic App Standard
- How to find count of Logic App executions using Azure Portal
- Azure Functions vs Azure Logic App | Difference between Azure Functions and Azure Logic App
- Getting started with Logic App : Liquid Map | Using Liquid template in Logic app
- How to get actual error message of Scope in Logic App | Exception Handling in Logic app
- Interview questions and answers on Logic Apps | Interview questions for azure logic app developers
- How to execute Stored Procedure in Logic App | How to connect to SQL in Logic App
- How to get current date in logic app | How to format date time in Logic App
- BizTalk Developer getting started with Logic App
- Getting Started with Logic Apps - Fundamentals
- Getting Started with Logic Apps - Enterprise Application Integration
- Getting Started with Logic Apps - AS2
- Getting Started with Logic Apps - EDI X12 Fundamentals
- Getting Started with Logic Apps - XML to EDI X12
- Getting Started with Logic Apps - EDI X12 to XML
- Getting Started with Logic Apps - What happened to the Request?
- Inserting Multiple Records In On Prem SQL Using Logic App
- Inserting data in On Premises SQL Database using Logic Apps
- Installing and Configuring On Premises Data Gateway - By adding user to Active Directory
- XML Batching(Aggregation) in Logic App
- Batching(Aggregating) messages in Logic App
- Debatching(Splitting) JSON Message in Logic Apps - ForEach and SplitOn
- Debatching(Splitting) XML Message in Logic Apps - ForEach and SplitOn
- Securing Logic App with Azure Active Directory authentication
- Removing ns0: prefix from xml output from BizTalk/Logic app XSLT map
- Using Managed Identity in Logic Apps for Calling Active Directory Secured Function App
- Logic Apps : Fetching ISA and GS Segment Values From Interchange Envelope and Mapping
- Logic Apps : For Each Inside a For Each - Fetching values from field in an array inside an array
- How to configure Logic App Standard workflow behind Azure APIM
- How to Query Azure Table storage from Logic App | How to filter results of Azure Table storage from Logic App
- Understanding expressions in Logic Apps | Frequently used expressions in Logic Apps | What is expressions in Logic App
- How to use Logic app Run History | How to troubleshoot Logic App workflow execution
- Logic App and Slack - Sending messages to slack channel | Logic app and slack integration | Connecting Logic App to Slack channel
- How to access Application settings fields value from Logic app Standard workflow | Using Application settings as configuration store for Logic app standard workflow
- Developing Logic app standard workflow which uses Map locally and deploying to Azure
- Developing Logic App Standard Workflow Using Visual Studio Code | Create Logic App Standard Workflow Using Visual Studio Code
- Logic App - Xml to Json using Liquid Map | Append in Liquid Map
- How to use Azure Event Grid Custom Topic | Publishing and Subscribing from Azure Event Grid Custom Topic using Logic App
- Using Azure Storage Account Table as Config Store for Logic Apps | How to read and write from Logic App to Azure Storage Account Table
- Get Logic App Name in Logic App
- Difference between Logic App Consumption and Logic App Standard
- Getting Started with Logic App Standard | Overview of Logic App Standard | Basics of Logic App Standard
- How to find count of Logic App executions using Azure Portal
- Azure Functions vs Azure Logic App | Difference between Azure Functions and Azure Logic App
- Getting started with Logic App : Liquid Map | Using Liquid template in Logic app
- How to get actual error message of Scope in Logic App | Exception Handling in Logic app
- Interview questions and answers on Logic Apps | Interview questions for azure logic app developers
- How to execute Stored Procedure in Logic App | How to connect to SQL in Logic App
- How to get current date in logic app | How to format date time in Logic App
- BizTalk Developer getting started with Logic App
- Getting Started with Logic Apps - Fundamentals
- Getting Started with Logic Apps - Enterprise Application Integration
- Getting Started with Logic Apps - AS2
- Getting Started with Logic Apps - EDI X12 Fundamentals
- Getting Started with Logic Apps - XML to EDI X12
- Getting Started with Logic Apps - EDI X12 to XML
- Getting Started with Logic Apps - What happened to the Request?
- Inserting Multiple Records In On Prem SQL Using Logic App
- Inserting data in On Premises SQL Database using Logic Apps
- Installing and Configuring On Premises Data Gateway - By adding user to Active Directory
- XML Batching(Aggregation) in Logic App
- Batching(Aggregating) messages in Logic App
- Debatching(Splitting) JSON Message in Logic Apps - ForEach and SplitOn
- Debatching(Splitting) XML Message in Logic Apps - ForEach and SplitOn
- Securing Logic App with Azure Active Directory authentication
- Removing ns0: prefix from xml output from BizTalk/Logic app XSLT map
- Using Managed Identity in Logic Apps for Calling Active Directory Secured Function App
- Logic Apps : Fetching ISA and GS Segment Values From Interchange Envelope and Mapping
- Logic Apps : For Each Inside a For Each - Fetching values from field in an array inside an array