{tocify} $title={Table of Contents}
Issue
After creating a http trigger based logic app standard stateful workflow in Visual studio code locally, it was time to test.
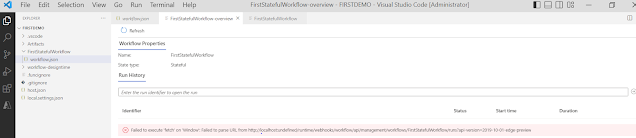
To test it, url was to be fetched - thus right clicked on workflow.json and selected Overview
However url was not shown, instead following error was presented.
"Failed to execute 'fetch' on 'Window': Failed to parse URL from http://localhost:undefined/runtime/XXXX/XXXX"
Why it happened
Ideally after you save the workflow - it should generate the url like it does on portal.
But when you are doing it on local dev env, it does not, but why ?
First probable reason is the storage. When we develop in portal, we associate a storage account which holds the details where as when we do it locally we don't have a permanent storage to maintain it.
Here we use Azurite (storage simulator) and it is not permanent - it does store the info at design time.
Second probable reason is, when we develop workflow using portal and when we save it - it actually gets deployed and thus the url is generated for it.
However, when doing locally it is not deployed. But if we debug or run it locally a temporary url is generated.
What to do
In order to get the url of the logic app standard workflow on local dev env we either need to debug or run it.
Firstly we need to start the Azurite and then either go for debug mode (F5) or run without debug (CTRL+F5).
As we need the engine running to parse the info from storage (Azurite).
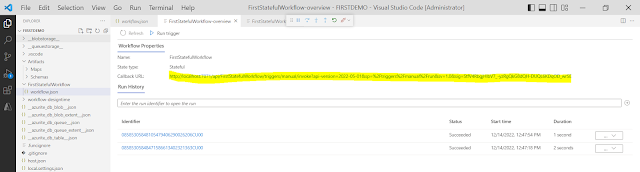
And go to workflow.json overview tab and then you will get url
Thanks to Wagner Silveria, to point this out.
Learn More about Logic App
- Developing Logic app standard workflow which uses Map locally and deploying to Azure
- Developing Logic App Standard Workflow Using Visual Studio Code | Create Logic App Standard Workflow Using Visual Studio Code
- Logic App - Xml to Json using Liquid Map | Append in Liquid Map
- How to use Azure Event Grid Custom Topic | Publishing and Subscribing from Azure Event Grid Custom Topic using Logic App
- Using Azure Storage Account Table as Config Store for Logic Apps | How to read and write from Logic App to Azure Storage Account Table
- Get Logic App Name in Logic App
- Difference between Logic App Consumption and Logic App Standard
- Getting Started with Logic App Standard | Overview of Logic App Standard | Basics of Logic App Standard
- How to find count of Logic App executions using Azure Portal
- Azure Functions vs Azure Logic App | Difference between Azure Functions and Azure Logic App
- Getting started with Logic App : Liquid Map | Using Liquid template in Logic app
- How to get actual error message of Scope in Logic App | Exception Handling in Logic app
- Interview questions and answers on Logic Apps | Interview questions for azure logic app developers
- How to execute Stored Procedure in Logic App | How to connect to SQL in Logic App
- How to get current date in logic app | How to format date time in Logic App
- BizTalk Developer getting started with Logic App
- Getting Started with Logic Apps - Fundamentals
- Getting Started with Logic Apps - Enterprise Application Integration
- Getting Started with Logic Apps - AS2
- Getting Started with Logic Apps - EDI X12 Fundamentals
- Getting Started with Logic Apps - XML to EDI X12
- Getting Started with Logic Apps - EDI X12 to XML
- Getting Started with Logic Apps - What happened to the Request?
- Inserting Multiple Records In On Prem SQL Using Logic App
- Inserting data in On Premises SQL Database using Logic Apps
- Installing and Configuring On Premises Data Gateway - By adding user to Active Directory
- XML Batching(Aggregation) in Logic App
- Batching(Aggregating) messages in Logic App
- Debatching(Splitting) JSON Message in Logic Apps - ForEach and SplitOn
- Debatching(Splitting) XML Message in Logic Apps - ForEach and SplitOn
- Securing Logic App with Azure Active Directory authentication
- Removing ns0: prefix from xml output from BizTalk/Logic app XSLT map
- Using Managed Identity in Logic Apps for Calling Active Directory Secured Function App
- Logic Apps : Fetching ISA and GS Segment Values From Interchange Envelope and Mapping
- Logic Apps : For Each Inside a For Each - Fetching values from field in an array inside an array