{tocify} $title={Table of Contents}
You can consider Objects as reference to the data location which gets realized at runtime.
What is Map
Map in context to Integration is a way to transform data from one format to another, it can include some data manipulation in between.
Map can used to do Semantic (data manipulation is done - meaning of data changes) as well as syntactic changes (only format changes e.g., xml to JSON, JSON to CSV but meaning remains same).
XSLT and Liquid are used to create maps, based on the requirement.
What is Liquid Map/Template
Liquid is an open source template language used to render source document (xml/json) and produce output document(xml/json/text/html).
Liquid files/map have the extension of .liquid
Building blocks of Liquid map
Objects
Objects contain attributes that is to be shown as output specifically - output(display) dynamic content.
Double opening curly braces and double closing curly braces are used to wrap the objects and variables which are to be displayed/outputted.
e.g., {{ objects/variables }}
You can consider Objects as reference to the data location which gets realized at runtime.
Tags
Tags happens to be the meat of Liquid, there are four variants of Tags used in Liquid
{{ code }} - Double curly braces for simply outputting data , logic-less Liquid code - objects/variables which is to be displayed/outputted .
{% code %} - The curly brace with percentage delimiters which does not produce output, here code is actual logic and control flow for template. This lets you assign variables and create conditions or loops without showing any of the Liquid logic in the output document .
{%- code -%} - Same behavior as {% code %} but prevents the tag from generating whitespace in the output document.
{{- code -}} - Same behavior as {{code }} but strips whitespace from the left or right side of a rendered tag.
Filters
A filter is a function/method which takes one or more parameters and returns a value and it is always used in conjunction with a Liquid output.
It can't be used alone, because the purpose/use of Filters are to modify the output of strings, numbers, variables, and objects.
To apply/use filters we make use of pipe character (|) and multiple filters can also be used.
To chain Filters together we need to add additional filter statements (starting with another pipe character). The output of the previous filter will be the input for the next one.
Output markup can take filters, which modify the result of the output statement.
How to add logic in Liquid Map
To add logic in liquid map we make use of curly-brace with percent symbol tags, this lets you assign variables and create conditions or loops without showing any of the Liquid logic
on the output document/page.
Logic constructs like-
- Looping through Liquid objects and arrays
- Creating new named variables
- For loops, and
- If/else statements (conditionals)
Code snippet samples below:
{% if <CONDITION> %} ... {% endif %} — use it before a section of template which will only be run if the condition is true.
{% elsif <CONDITION> %} — It can be used optionally within an if ... endif block. It specifies another condition, if the "if" condition fails, then Liquid tries the "elsif", and runs the enclosed section of template if it succeeds. You can use any number of elsifs in an if block.
{% else %} — It can be also used optionally within an if ... endif block or after any "elsif" tags. If all preceding conditions fail, Liquid will run the enclosed section of template following the "else" tag.
{% unless <CONDITION> %} ... {% endunless %} — It is the reverse of an "if" statement. Don't use "elsif" or "else" with an unless statement.
{% for item in array %}
{{ item }}
{% endfor %} - It is used to loop through collections/list/array/object.
Few shorthand functions are also available with For
forloop.length - length of the entire for loop
forloop.index - index of the current iteration
forloop.index0 - index of the current iteration (zero based)
forloop.rindex - how many items are still left?
forloop.rindex0 - how many items are still left? (zero based)
forloop.first - is this the first iteration?
forloop.last - is this the last iteration?
Example\Sample of How to use Liquid map in Logic app
Here we will look at example of transforming JSON to JSON with Liquid Map and using it in Logic App.
Input used in Example
{ "name" : "Maheshkumar Tiwari",
"sku" : "54321",
"price" : 199.95,
"shipTo" : { "name" : "Techfindings..By Maheshkumar Tiwari",
"address" : "Shipto Lane",
"city" : "Shipto city",
"state" : "Shipto state",
"zip" : "Shipto zip" },
"billTo" : { "name" : "Techfindings",
"address" : "Billto Lane",
"city" : "Billto city",
"state" : "Billto state",
"zip" : "Billto zip" }
}
and
{ "name" : "Maheshkumar Tiwari",
"sku" : "54321",
"price" : 199.95,
"billTo" : { "name" : "Techfindings",
"address" : "Billto Lane",
"city" : "Billto city",
"state" : "Billto state",
"zip" : "Billto zip" }
}
Output expected
{
"name": "Maheshkumar Tiwari",
"sku": "54321",
"price": 199.95,
"deliveryAddress": {
"name": "TECHFINDINGS..BY MAHESHKUMAR TIWARI",
"address": "Shipto Lane",
"city": "Shipto city",
"state": "Shipto state",
"zip": "Shipto zip"
}
}
and
{
"name": "Maheshkumar Tiwari",
"sku": "54321",
"price": 199.95,
"deliveryAddress": {
"name": "TECHFINDINGS",
"address": "Billto Lane",
"city": "Billto city",
"state": "Billto state",
"zip": "Billto zip"
}
}
Create Liquid Map
If you see the input and expected output, then you can make out the requirement of map.
Output should have
- Only one address - deliveryadress
- If input has shipTo then deliveryaddress should have it's details mapped
- If input does not has shipTo then deliveryaddress should have billTo details mapped
- Name in deliveryaddress should be in Uppercase
So below is the liquid map which fulfills above requirement
{
"name" : "{{ content.name }}",
"sku" : "{{ content.sku }}",
"price" : {{ content.price }},
{% if content.shipTo %}
"deliveryAddress" : { "name" : "{{ content.shipTo.name | Upcase }}",
"address" : "{{ content.shipTo.address }}",
"city" : "{{ content.shipTo.city }}",
"state" : "{{ content.shipTo.state }}",
"zip" : "{{ content.shipTo.zip }}" }
{% else %}
"deliveryAddress" : { "name" : "{{ content.billTo.name | Upcase }}",
"address" : "{{ content.billTo.address }}",
"city" : "{{ content.billTo.city }}",
"state" : "{{ content.billTo.state }}",
"zip" : "{{ content.billTo.zip }}" }
{% endif %}
}
Save the file as LiquidMapSample.liquid
Add/Upload Liquid map to Integration Account
Give Name to map, select Maptype as Liquid and against Map browse to the location where liquid file is kept, select it.
Create Http trigger based Logic app
Read below articles to get insights of Logic app
- Getting Started with Logic Apps - Fundamentals
- Getting Started with Logic Apps - Enterprise Application Integration
Kept it simple, created a logic app with a http trigger and saved it.
Linked Integration Account to it, from Workflow Settings.
Followed by Transform JSON to JSON to which triggerBody() is provided as Content and against Map select the liquid map uploaded in above step - liquidmapsample.
Note: Integration Account has to be linked in the logic app, before you can select Map
Testing
To test the logic app any RestApi client can be used like Postman, ARC etc.
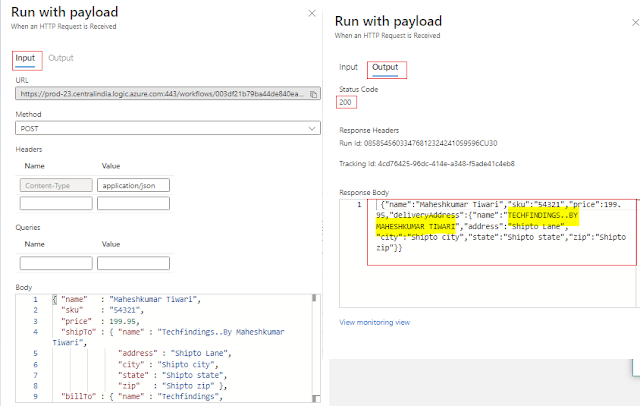
I tested it using Portal itself, by manually running the trigger and selecting Run with Payload
Here both the address is present in the input, thus output has shipTo address mapped.
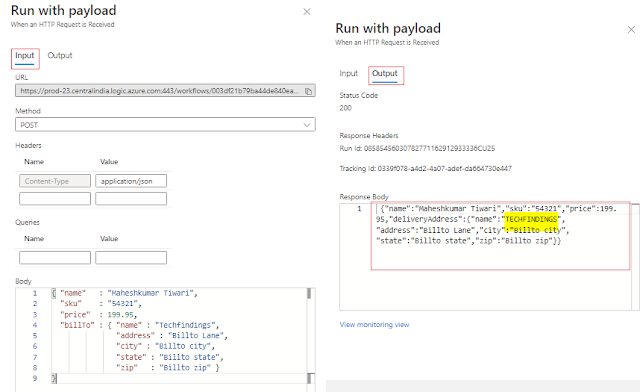
Input 2 and output
Here shipTo address is missing in the input, thus output has billTo address mapped.
Summary
We discussed basics of Liquid and how to use it in Logic app and below is pictorial summary
If you have questions or suggestions, feel free to do in comments section below !!!
Do share if you find this helpful ....... Knowledge Sharing is Caring !!!!!!
Knowledge Sharing is Caring !!!!!!
Learn More about Logic App
- Developing Logic app standard workflow which uses Map locally and deploying to Azure
- Developing Logic App Standard Workflow Using Visual Studio Code | Create Logic App Standard Workflow Using Visual Studio Code
- Logic App - Xml to Json using Liquid Map | Append in Liquid Map
- How to use Azure Event Grid Custom Topic | Publishing and Subscribing from Azure Event Grid Custom Topic using Logic App
- Using Azure Storage Account Table as Config Store for Logic Apps | How to read and write from Logic App to Azure Storage Account Table
- Get Logic App Name in Logic App
- Difference between Logic App Consumption and Logic App Standard
- Getting Started with Logic App Standard | Overview of Logic App Standard | Basics of Logic App Standard
- How to find count of Logic App executions using Azure Portal
- Azure Functions vs Azure Logic App | Difference between Azure Functions and Azure Logic App
- Getting started with Logic App : Liquid Map | Using Liquid template in Logic app
- How to get actual error message of Scope in Logic App | Exception Handling in Logic app
- Interview questions and answers on Logic Apps | Interview questions for azure logic app developers
- How to execute Stored Procedure in Logic App | How to connect to SQL in Logic App
- How to get current date in logic app | How to format date time in Logic App
- BizTalk Developer getting started with Logic App
- Getting Started with Logic Apps - Fundamentals
- Getting Started with Logic Apps - Enterprise Application Integration
- Getting Started with Logic Apps - AS2
- Getting Started with Logic Apps - EDI X12 Fundamentals
- Getting Started with Logic Apps - XML to EDI X12
- Getting Started with Logic Apps - EDI X12 to XML
- Getting Started with Logic Apps - What happened to the Request?
- Inserting Multiple Records In On Prem SQL Using Logic App
- Inserting data in On Premises SQL Database using Logic Apps
- Installing and Configuring On Premises Data Gateway - By adding user to Active Directory
- XML Batching(Aggregation) in Logic App
- Batching(Aggregating) messages in Logic App
- Debatching(Splitting) JSON Message in Logic Apps - ForEach and SplitOn
- Debatching(Splitting) XML Message in Logic Apps - ForEach and SplitOn
- Securing Logic App with Azure Active Directory authentication
- Removing ns0: prefix from xml output from BizTalk/Logic app XSLT map
- Using Managed Identity in Logic Apps for Calling Active Directory Secured Function App
- Logic Apps : Fetching ISA and GS Segment Values From Interchange Envelope and Mapping
- Logic Apps : For Each Inside a For Each - Fetching values from field in an array inside an array
- Developing Logic app standard workflow which uses Map locally and deploying to Azure
- Developing Logic App Standard Workflow Using Visual Studio Code | Create Logic App Standard Workflow Using Visual Studio Code
- Logic App - Xml to Json using Liquid Map | Append in Liquid Map
- How to use Azure Event Grid Custom Topic | Publishing and Subscribing from Azure Event Grid Custom Topic using Logic App
- Using Azure Storage Account Table as Config Store for Logic Apps | How to read and write from Logic App to Azure Storage Account Table
- Get Logic App Name in Logic App
- Difference between Logic App Consumption and Logic App Standard
- Getting Started with Logic App Standard | Overview of Logic App Standard | Basics of Logic App Standard
- How to find count of Logic App executions using Azure Portal
- Azure Functions vs Azure Logic App | Difference between Azure Functions and Azure Logic App
- Getting started with Logic App : Liquid Map | Using Liquid template in Logic app
- How to get actual error message of Scope in Logic App | Exception Handling in Logic app
- Interview questions and answers on Logic Apps | Interview questions for azure logic app developers
- How to execute Stored Procedure in Logic App | How to connect to SQL in Logic App
- How to get current date in logic app | How to format date time in Logic App
- BizTalk Developer getting started with Logic App
- Getting Started with Logic Apps - Fundamentals
- Getting Started with Logic Apps - Enterprise Application Integration
- Getting Started with Logic Apps - AS2
- Getting Started with Logic Apps - EDI X12 Fundamentals
- Getting Started with Logic Apps - XML to EDI X12
- Getting Started with Logic Apps - EDI X12 to XML
- Getting Started with Logic Apps - What happened to the Request?
- Inserting Multiple Records In On Prem SQL Using Logic App
- Inserting data in On Premises SQL Database using Logic Apps
- Installing and Configuring On Premises Data Gateway - By adding user to Active Directory
- XML Batching(Aggregation) in Logic App
- Batching(Aggregating) messages in Logic App
- Debatching(Splitting) JSON Message in Logic Apps - ForEach and SplitOn
- Debatching(Splitting) XML Message in Logic Apps - ForEach and SplitOn
- Securing Logic App with Azure Active Directory authentication
- Removing ns0: prefix from xml output from BizTalk/Logic app XSLT map
- Using Managed Identity in Logic Apps for Calling Active Directory Secured Function App
- Logic Apps : Fetching ISA and GS Segment Values From Interchange Envelope and Mapping
- Logic Apps : For Each Inside a For Each - Fetching values from field in an array inside an array







Nice overview on liquid template.
ReplyDeleteFor testing a liquid template, do we have any other option than testing with a logic app run?
I have not found any, if I do will update here.
DeleteWhat are the advantages of liquid map, comparing with XSLT map?
ReplyDeletehow to create a proper liquid file?
ReplyDeleteIs it as simple as opening a file in notepad and naming it as abc.liquid?
If yes, then I'm unable to see any results as expected.