Introduction
Scenario - Mapping single Json object into XML
Steps in Solution
2. This will result in creating a solution and a project inside it with couple of configuration files and .cs file with default code.
Local.settings.json file is actually container of application level configuration which is used while running functions locally.
It(configurations) has to be added in function Apps Application settings after function is deployed on Azure.
3. Add a new project to the solution to hold the class definition of the incoming message and outgoing message . (It can be done in same project also, but segregation based on purpose is always good)
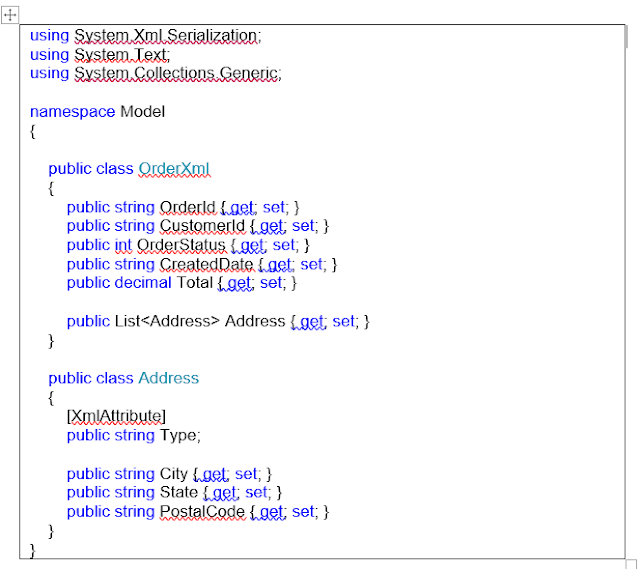
OrderXml.cs represents the outgoing message
4. In the first project delete the function1.cs file as we won't be using it rather we will create new SingleObjectMapping.cs in which we will add code to map JSON object to XML message
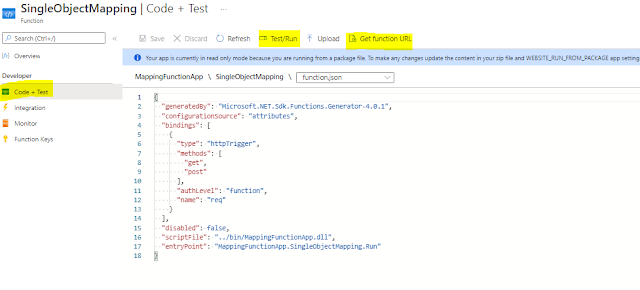
First create a method named Run, but the method name can be any valid C# method name. Decorate it with Function Name [FunctionName("SingleObjectMapping")] - line 19 in below figure
Next we need to serialize above created object in XML, for that we make use of XmlSerializer and providing it typeof(OrderXml) to serialize as per OrderXml model -- line 35-38
StringBuilder stringBuilder = new System.Text.StringBuilder();
XmlSerializer serializer = new XmlSerializer(typeof(OrderXml));
StringWriter sw = new StringWriter(stringBuilder);
serializer.Serialize(sw, orderXml);
Last step, create response message and return it
string responseMessage = stringBuilder.ToString();
return new OkObjectResult(responseMessage);
That's it, our singleobjectmapping function is ready.
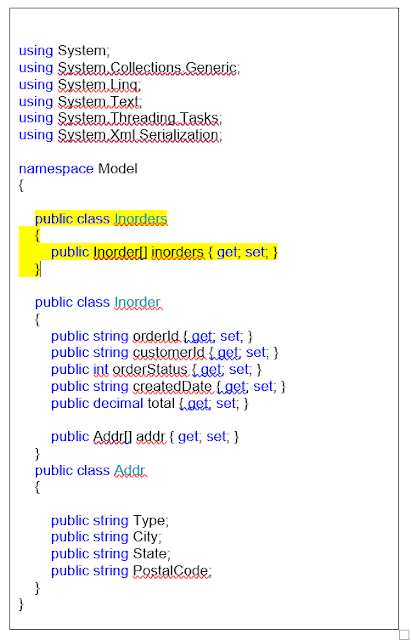
Now let's create another function, which will accept array of Json object and transform that into XML message.
Scenario - Mapping multiple Json object into XML
Steps in Solution
Testing
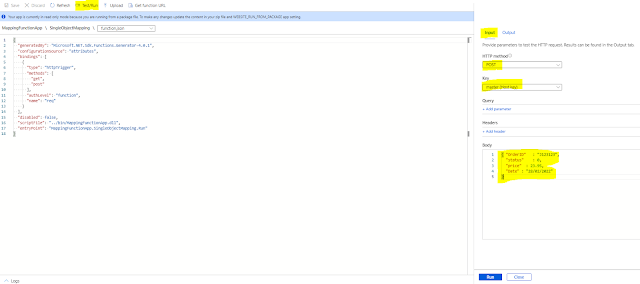
SingleObjectMapping testing
MultiObjectMapping function testing
Deployment to Azure
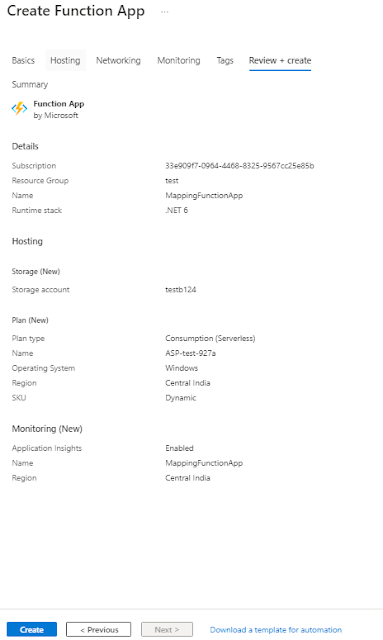
Procure Azure Function App
Function app needs Storage account - you can use existing one or create new, operating system as Windows and Plan type as Consumption(Serverless). Click on Review+Create
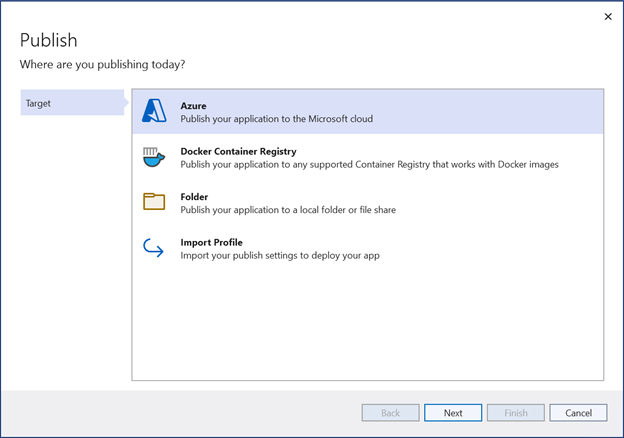
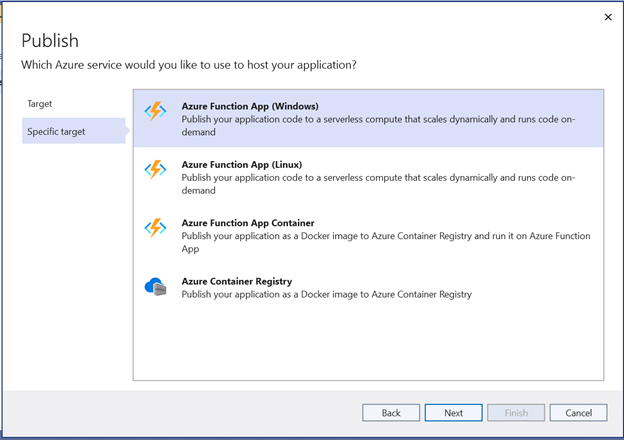
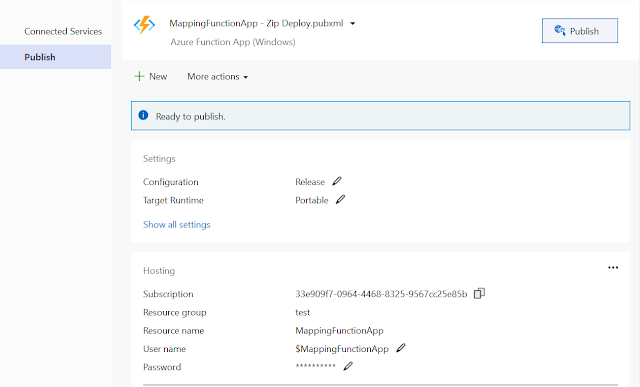
Deploy/Publish Functions in above created Function App
If you are not already signed in, then sign in . If you don't have azure account then create and login.
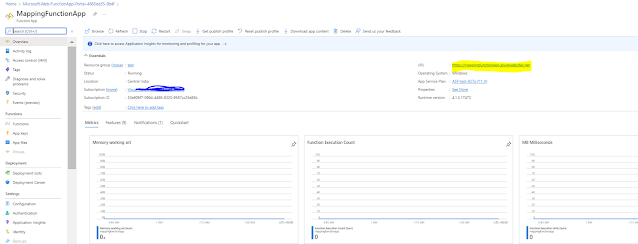
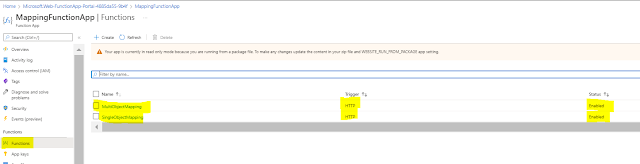
Functions published to function App, go to portal and validate
SingleObjectMapping testing
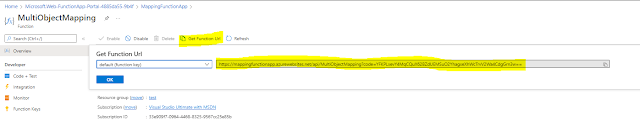
MultiObjectMapping function testing
Conclusion
Knowledge Sharing is Caring !!!!!!





























Hi
ReplyDeleteI have a Logic app which takes JSON as an input.
I would like to trigger the logic app in a frequent interval of time with the same JSON input..
How can I achieve this?
Using Azure function we can trigger Logic app, but how to pass the input JSON message?
If service bus trigger Azure Function, then how to keep sending the same message to Service message?
Thanks in Advance
Hi Bala,
DeleteLike you yourself mentioned it, using Azure function you can call logic app.
Create a Timer trigger Azure function and set the interval you want.
Inside Azure function you can create variable which holds the static JSON message and use httpclient with post method with content (variable) to invoke the logic app.
Last question, if I understand correct you need to have another process(may be a function) which pushes message to service bus or in the same function you can do it with a delay but it will go in loop.
But not clear as to why you want to do it?